Posts Tagged ‘Flash’
Tuesday, July 31st, 2012
I just completed hunting down a Stack underflow error. It was a little tedious since the error is not thrown when I compiled for debug player, only release.
The source of it? A trace statement in a try block. For some reason the compiler doesn’t like that at all.
The solution seemed to be to remove all traces from try-catch blocks, which worked, but I wasn’t satisfied.
After binary searching trough the svn commits, I found what triggered the above error, an empty for-each loop.
Removing that loop made all traces work again normally inside try-catch blocks, which is what I prefer.
for each (var fruit:String in fruits) {
// Empty loop, a BIG NO NO!
}
So to prevent your swf from corrupting, do not have empty for-each loops in your project! Remove them completely or fill them with some code.
Tags: AS3, error, Flash, flex compiler, release, stack, throw, trace, try, underflow
Posted in AS3, Flash, FlexSDK | 2 Comments »
Thursday, February 23rd, 2012
It’s taken me a while to figure this one out. I have a flash game on facebook that uses Stage3D, so window mode has to be set to “direct” which means that any time facebook wants to overlay some elements on the page they appear under the game on many browsers.
Facebook has a solution for you, on FB.init you can set your own callback function via the hideFlashCallback parameter. In this callback you can move the flash object out of view by, for example, setting the top to be -10000px whenever a Facebook dialog is opened and then putting it back when the dialog is closed.
I had functions registered with external interface to pause and resume the game that would get called via javascript in the hideFlashCallback callback.
This was working well enough but for some reason on Internet Explorer I couldn’t call the resume() function just after showing the flash object, instead I got an “Object Expected” error.
Internet Explorer does not support calling external interface methods for flash objects if they are not visible. Since it could be a race condition (DOM might not render the flash object before the function was called) I added a 100ms delay to the call to resume(), only for IE. This seemed to work fine.
But once we got close to production this error re-appeared, but only when Facebook’s purchase dialog had been shown. Weird! No amount of delay made the external interface calls work again. If I showed the purchase dialog once and closed it, it would be no longer possible to call any external interface functions for the flash object until a page refresh. This was not acceptable.
After a lot of debugging, I noticed that even though we have registered for the hideFlashCallback function, facebook STILL sets the visibility of the flash object to “hidden” after 200ms.
As can be seen in Facebook’s documentation: “The custom action must complete within 200ms or the Flash object will be hidden automatically regardless.”
Apparently the fact that we’re changing the visibility of the flash object along with whatever facebook does differently during the purchase dialog (overlay a white div over the whole page) breaks all external interface functionality.
This has a simple fix though, create a higher priority CSS rule that makes the flash object always visible:
It doesn’t need to be hidden since we are moving it out of view ourselves anyways.
Tags: CSS, error, external interface, facebook, FB.ui, Flash, hideFlashCallback, Object expected, swf, visibility
Posted in Flash, Internet Explorer, Stage3D | 16 Comments »
Saturday, January 28th, 2012
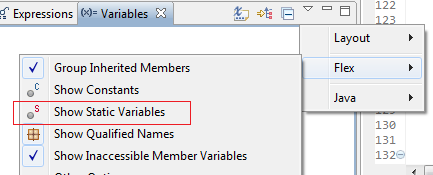
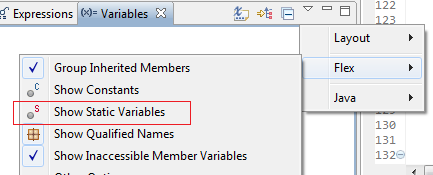
For some reason this option is turned off by default.
To see the static variables of your classes, simply click the small down-facing triangle on the top-right of the variables panel, and click Flex->Show Static Variables.

Tags: builder, debugger, Flash, show, static, variables
Posted in Flash | No Comments »
Thursday, September 29th, 2011
A simple error that causes a lot of headache that has a simple solution that is hard to find on the internet.
Don’t you just love these problems?
If you are calling mxmlc via ANT you’ve probably seen this error and had to resort to solutions like setting the ANT_OPTS or Java arguments for the SDK on every single computer that uses that build script.
The solution is actually much simpler than that, mxmlc allows you to set this in the ANT target itself. Just add the parameters fork=”true” to make it run on it’s own Java thread, and then set maxmemory to something like “1024m”.
It would have been nice if adobe had this in the documentation, but no such luck.
Tags: ant, ANT_OPTS, AS3, build, compiler, error, Flash, fork, java, java heap space, jvm, maxmemory, mxmlc
Posted in ANT, AS3, Flash | 3 Comments »
Monday, May 23rd, 2011

I was looking for an open source polygon clipper library for AS3 to use on a commercial project.
I found a
few ports of the General Polygon Clipper library (
GPC) but it is
only free for non-commercial projects.
After more searching around I found this excellent library called
Clipper by Angus Johnson. It did not have an AS3 port so I made one using
Alchemy to wrap the c++ code.
The SWC and source code can be found on github: https://github.com/Flassari/as3clipper
It is completely free and open source for both personal and commercial projects. Clipper uses the Boost Software License.
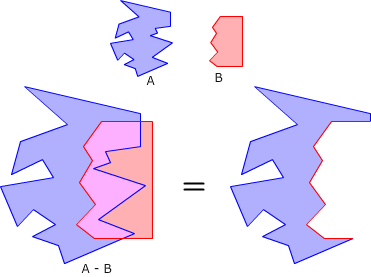
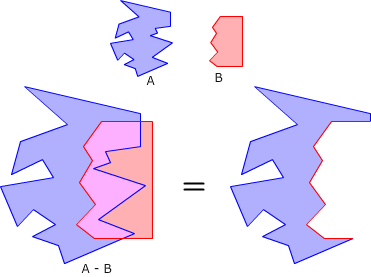
Supported clipping operations: difference, intersection, union and XOR.
Here’s an example of how to use the AS3 port after importing the Clipper.swc file:
import com.flassari.geom.Clipper;
import com.flassari.geom.ClipType;
var subjectPolygon:Array = [new Point(0, 0), new Point(200, 0), new Point(100, 200)];
var clipPolygon:Array = [new Point(0, 100), new Point(200, 100), new Point(300, 200)];
var resultPolygons:Array = Clipper.clipPolygon(subjectPolygon, clipPolygon, ClipType.DIFFERENCE);
Update
There is now an AS3 port available at https://github.com/ChrisDenham/PolygonClipper.AS3
Tags: alchemy, AS3, boolean, clip, clipper, clipping, commercial, delete, Flash, free, github, GPC, library, mask, open source, polygon, polygon boolean operation, remove, subtract, swc
Posted in Alchemy, AS3, Flash, Math | 9 Comments »
Wednesday, November 17th, 2010
Here’s one method of loading your AS3 movie, using a preloader class that loads before all other classes.
The flex compiler can actually split up the code for you so one class loads before all others. Even though we’re using the flex compiler to do this we do not have to have a Flex project, it can be a Flash project or a pure actionscript project. If we’re using a Flash project we do have to set the flex compiler path though.
Anyways, the way it works is that in your main class you add the Frame metadata, like this:
package com.flassari {
// Preloader meta tag
[Frame(factoryClass="com.flassari.Preloader")]
// Start of our own application code
[SWF(backgroundColor="#FFFFFF", frameRate="24", width="800", height="600", pageTitle="My preloaded project")]
public class Main extends Sprite
{
The preloader has to extend movieClip, because behind the scenes it is using frames for its magic.
In your preloader class, when it is done loading (by checking if it is at the last frame), your have to instantiate the main class with no strict typing. If you were to use strict typing, the whole application would have to load before the preloader can be shown so that would defeat the purpose of a preloader:
private function onEnterFrame(e:Event):void {
if (currentFrame == totalFrames) { // If we're at the frame where Main is ready
// Stop and clean up
stop();
removeEventListener(Event.ENTER_FRAME, onEnterFrame);
// Create the main application and add it to the display list
var mainClass:Class = getDefinitionByName("com.flassari.Main") as Class;
addChild(new mainClass() as DisplayObject);
}
}
Just remember, everything that the preloader references will be loaded before the preloader can be shown, so keep it to a minimum.
Also, because the main class is created before it is put on the stage, be sure not to reference the stage in the constructor.
Tags: AS3, class, factory, factoryclass, Flash, flex sdk, frame, loader-swf, preloader, single swf, swf
Posted in AS3, Flash | 2 Comments »
Tuesday, September 21st, 2010
Here’s a quick tip: the OR operator ( || ) in AS3 does not return true if either condition evaluates to true; it returns the actual value of the first condition to evaluate to true.
What does that mean? Lets try an example:
This statement:
trace ( "foo" || "bar" );
will trace out the string “foo”, not “true” (in an if statement “foo” will evaluate to true).
This statement:
trace ( undefined || false || "bar" );
will trace out the string “bar”.
If no condition evaluates to true, it will return the last condition.
trace ( false || undefined || 0 || "" || NaN || null );
will trace out “null”.
This can be really handy when making sure variables are not uninitialized before using them.
Check out this example:
function doSomething(arr:Array, data:Object, path:String):void {
this.args = arr || [];
this.dataObject = data || {};
this.dataUrl = path || "http://default.url";
}
And even sexier (thanks MonkeyMagiic):
this.args ||= [];
Tags: ||, AS3, conditials, Flash, if, NaN, null, operator, or, or operator, undefined, value
Posted in AS3, Flash | 4 Comments »
Thursday, August 19th, 2010
After I updated Firefox past version 3.6.6 I started noticing some weird behavior when Flash Debug Player threw an error. Sometimes I would not be able to dismiss the error popup. Instead, it would freeze for almost a minute and then crash the flash plugin. It was nice that Firefox itself didn’t crash, but I found it quite irritating always having to kill the plugin-container.exe process to skip having to wait the 45 seconds every single time I visited a website with poorly written flash ads (majority of websites!).
Then I read nwebb’s blog post about a fix to this problem. To quote the blog post:
You need to go in to the Firefox config settings (type about:config in to the location bar) and search for dom.ipc.plugins.enabled.npswf32.dll – double click that to set it to false. You may also need to set dom.ipc.plugins.timeoutSecs to -1. Now restart your browser and you should once again be able to debug your apps and dismiss the warnings as you used to do in the good old days. Ahhhhh bliss.
Tags: 3.6.6, 45 seconds, crash, debug, Firefox, Flash, flash debug player, freeze, player, plugin-container, plugin-container.exe, popup
Posted in Firefox, Flash | 5 Comments »
Wednesday, June 23rd, 2010
Since the official release of Flash Player 10.1 is out, now might be a good time to start implementing the global error handler.
When this is written, flash builder 4 doesn’t have a native way that lets you use it, so we have to do a little mix. (Update: The update is out.)
The global error handler works by adding an event to the uncaughtErrorEvents property of the loaderInfo of the application.
There are currently two methods of getting it to work.
Method 1 – The backwards compatible one:
Here the code doesn’t crash in flash player 9/10, but the error handling will only work in 10.1.
if(loaderInfo.hasOwnProperty("uncaughtErrorEvents")){
IEventDispatcher(loaderInfo["uncaughtErrorEvents"]) .addEventListener("uncaughtError", uncaughtErrorHandler);
}
private function uncaughtErrorHandler(e:Event):void {
trace("Global error:", e);
}
Method 2 – The type safe one:
Get the Flex 4.1 SDK if you haven’t already and choose that one as your project’s SDK.
Now you can use the new global error handling like it was meant to be used:
import flash.events.UncaughtErrorEvent;
loaderInfo.uncaughtErrorEvents.addEventListener( UncaughtErrorEvent.UNCAUGHT_ERROR, uncaughtErrorHandler);
private function uncaughtErrorHandler( e:UncaughtErrorEvent):void {
trace("Global error:", e);
}
Tags: 10.1, 4.1, as, AS3, error, exception, Flash, Flex, global, handler, handling, player, SDK, uncaught, uncaughtError, uncaughterrorhandler
Posted in AS3, Flash, Flex | 7 Comments »
Wednesday, May 5th, 2010
If your IIS server throws a “404 not found” page every time you try to fetch a flash video file (flv or f4v), your server might be missing the MIME type declaration.
In the Internet Information Services Manager, right click the local computer server and select Properties, open MIME types, click New and enter the following for flv (technote):
Associated Extension box: .FLV
MIME Type box: flv-application/octet-stream
and for f4v (technote):
Associated Extension box: .F4V
MIME Type box: video/mp4
Digging around the internet, I’ve found people reporting these MIME types working too;
video/x-flv for .flv files, and
video/f4v for .f4v files.
Be advised that you may have to restart IIS for the changes to work.
Tags: 404, f4v, Flash, flv, IIS, MIME, not found, server, type, video
Posted in Flash | No Comments »