AS3 Polygon Clipper
Monday, May 23rd, 2011
I was looking for an open source polygon clipper library for AS3 to use on a commercial project.
I found a few ports of the General Polygon Clipper library (GPC) but it is only free for non-commercial projects.
After more searching around I found this excellent library called Clipper by Angus Johnson. It did not have an AS3 port so I made one using Alchemy to wrap the c++ code.
The SWC and source code can be found on github: https://github.com/Flassari/as3clipper
It is completely free and open source for both personal and commercial projects. Clipper uses the Boost Software License.
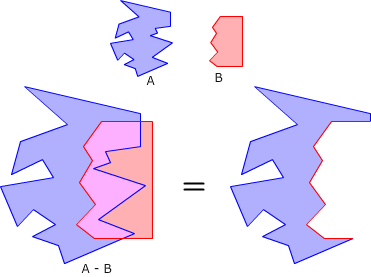
Supported clipping operations: difference, intersection, union and XOR.
Here’s an example of how to use the AS3 port after importing the Clipper.swc file:
import com.flassari.geom.Clipper; import com.flassari.geom.ClipType; var subjectPolygon:Array = [new Point(0, 0), new Point(200, 0), new Point(100, 200)]; var clipPolygon:Array = [new Point(0, 100), new Point(200, 100), new Point(300, 200)]; var resultPolygons:Array = Clipper.clipPolygon(subjectPolygon, clipPolygon, ClipType.DIFFERENCE);
Update
There is now an AS3 port available at https://github.com/ChrisDenham/PolygonClipper.AS3
